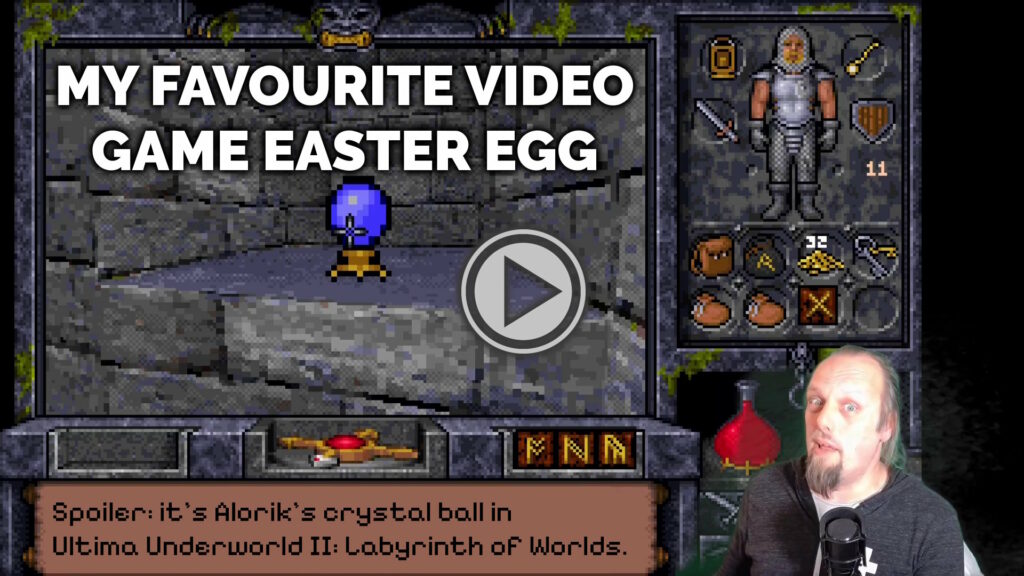
Spoiler: it’s Alorik’s crystal ball in Ultima Underworld II.
This blog post is also available as a vlog: why not watch & listen to me as I demonstrate my favourite video game Easter egg!
Ultima Underworld II
My favourite video game Easter egg is found in Ultima Underworld II: Labyrinth of Worlds1.
Released early in 1993 after missing a target of Christmas 19922, it undersold despite being almost universally well-received by reviewers3.

Developed by Looking Glass Technologies, it used an enhanced version of the engine they’d used for the game’s prequel a year earlier4.
The engine is particularly cool for it’s time; it’s sometimes compared to Wolfenstein5, but that’s not entirely fair… on Wolfenstein! The original version of Underworld‘s 3D engine predated Wolfenstein… and yet supported several features that Wolfenstein lacked, like the ability for the player to look up and down and jump over chasms, for example.

The team’s expertise and code would eventually be used to produce System Shock in 1994. The team’s producer, Warren Spector, would eventually draw from his experience of the Ultima Underworld games when he went on to make Thief: The Dark Project and Deus Ex.
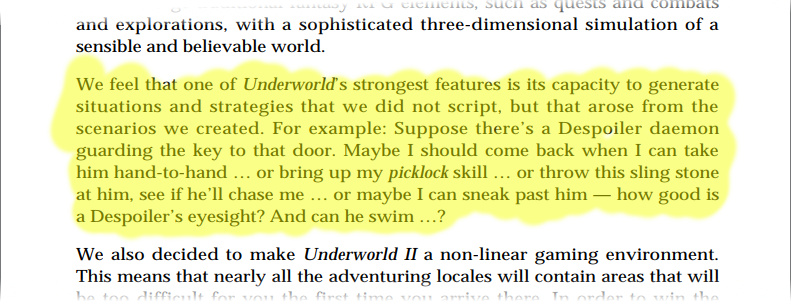
But the technology of Ultima Underworld II and its prequel aren’t as interesting as its approach to storytelling and gameplay. They’re:
- real-time
- first-person
- non-linear
- fantasy roleplaying games
This was a highly innovative combination6.

What’s being described there is what we’d now call emergent gameplay, and while it wasn’t completely new in 19937 it was still uncommon enough to be noteworthy.
The Easter Egg
The Ultima series are riddled with Easter eggs, but my favourite is one that I feel is well-hidden, beautiful… and heavily laden with both fan service and foreshadowing!

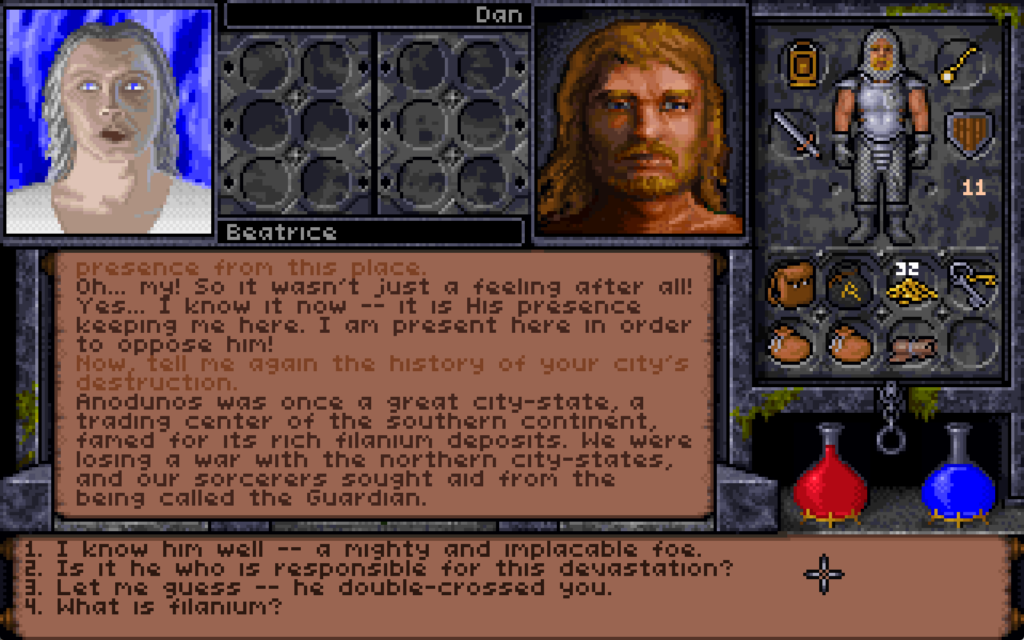
To find the Easter egg, you must first travel to Anodunos. This city was once the capital of a tropical city-state which had become allied to the Guardian, the the principal antagonist of Ultima VII through IX.

After the city’s major, Beatrice, attempted to put an end to the red titan’s growing demands, the Guardian cursed the city fountain to radiate out a magical cold that eventually froze the entire settlement under a cave of ice.

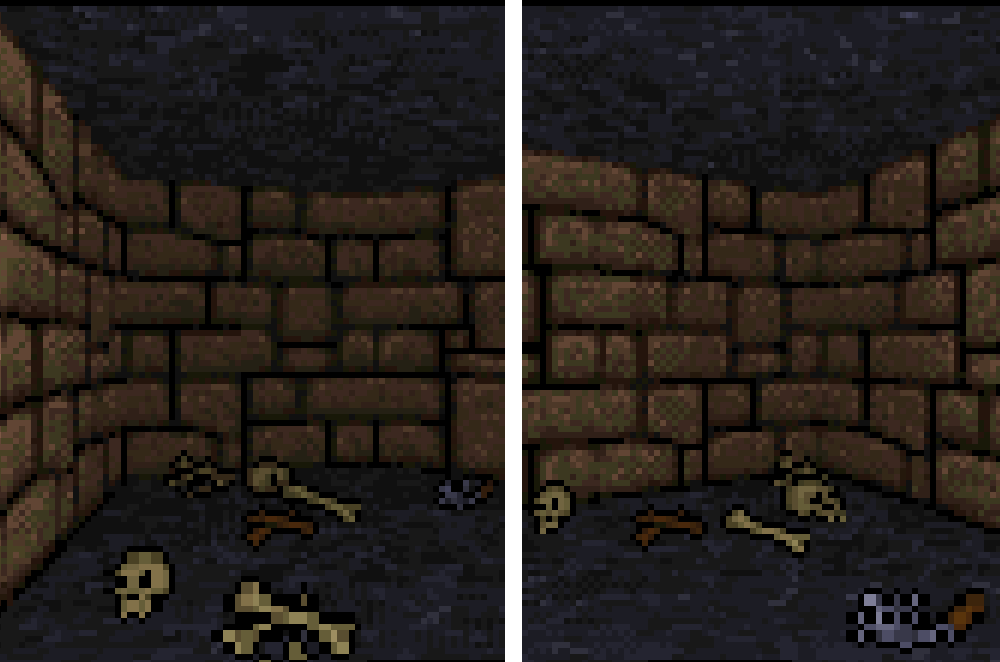
On the Eastern bank of the city’s river we find the remnants of the workshop of the magician Alorik, and in it – if we look in the right place8 – a secret door. We can’t open it though: unusually for a secret door in this game, it’s locked.

I didn’t even find this chamber on my first playthrough of the game. It was only on my second, while using the Map Area spell to help me to draw accurate maps of the entire game world, that I found the room… and even then I spent some time hunting for a switch on the “outside” before eventually giving up and teleporting into the secret room.

There’s valuable treasure here including a sceptre of mana restoration, a “grav” runestone (probably still easier to get than the one at the Scintillus Academy), but what’s most interesting is the crystal ball, which the player can look into to see a vision of another place and, in the case of this orb, another time.
The first time you look into it, you’re told:
You see yourself striving against the forces of Mondain and Minax in the lands of ancient Sosaria.9
Mondain and Minax are the antagonists in Ultima I and Ultima II. We’re seeing the earliest parts of the player character’s adventures.

If we look into the crystal ball a second time:
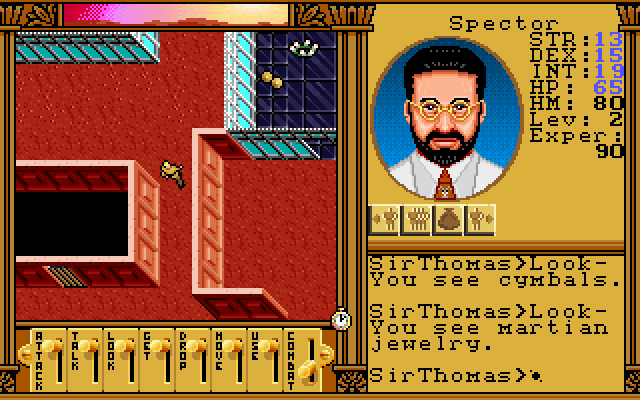
You see yourself climbing to the peak of Olympus Mons on the planet Mars.
This is a reference to the plot of Ultima: Worlds of Adventure 2: Martian Dreams… which is a… weird choice of game to reference.
In my mind, a more logical leap forward in time might have been to jump to Ultima IV10, in which the protagonist first becomes the Avatar of the Eight Virtues and the Hero of Britannia. Martian Dreams is… a sequel to a spinoff of Ultima VI. So why pick that?

Martian Dreams starts with a friend of the Avatar’s from Earth facilitating the Avatar and their companions to set out on an adventure to the planet Mars. That friend is called Dr. Spector, obviously named for Warren Spector, who helped develop Ultima VI and, of course, this game. This usual choice of vision of the past is a cryptic nod to the producer of Underworld II.
Let’s look again:
You see yourself in the Deep Forest, speaking with the peace-loving simian race of Emps.
This one’s a reference to Ultima VII, the game whose story immediately precedes this one. The Deep Forest seems an strange part of the adventure to choose, though. The Avatar goes to the Deep Forest where, via some emps and then a wisp are eventually lead to the Time Lord11. The Time Lord provides a whole heap of exposition and clues that the Avatar needs to eventually close the Black Gate and win the game.

Do these references serve to hint that this crystal ball, too, is a source of exposition and guidance? Let’s see what it says next.
You see yourself peering into a crystal ball.
I remember the moment I first saw this happen in the game: serious chills! You’ve just found a long-lost, centuries-buried secret chamber, in which there’s a crystal ball. You peer into it and observe a series of moments from throughout your life. You continue to watch, and eventually you see yourself, staring into the crystal ball: you’re seeing the present. So what’s next?

If you look again, you’re asking to see… the unwritten future:
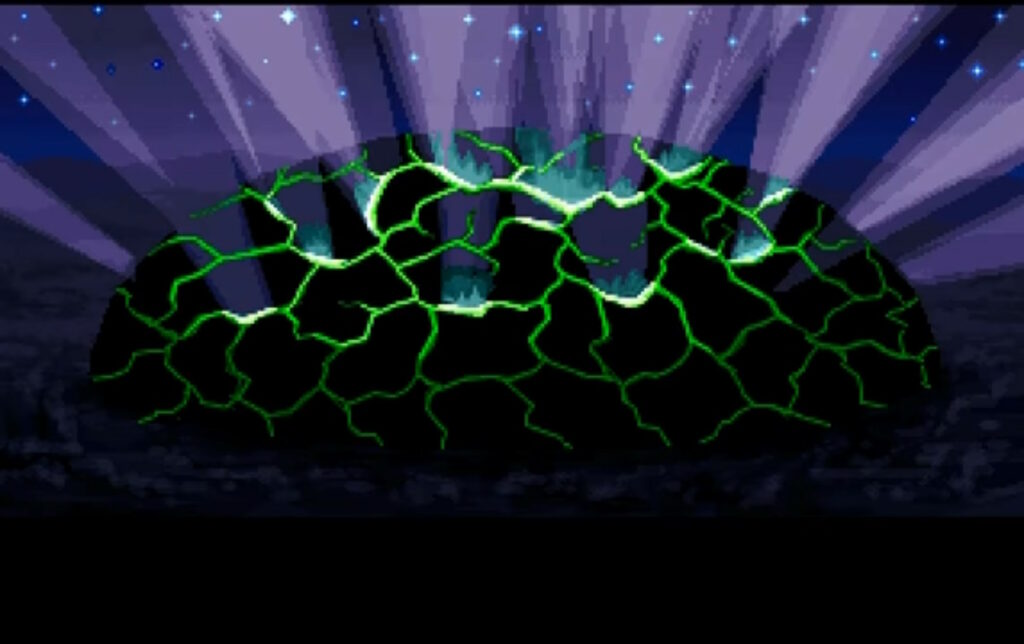
You see yourself winding a great war horn in the throne room of Castle British.
To save Britannia in Ultima Underworld II, the Avatar needs to exploit symmetries implicit in The Guardian’s spellcasting to travel to eight different parallel worlds, find a place from which His power stems, dispel it, encase themselves in a shell of basilisk oil-infused magic mud, immerse themselves in lava to bake it on, find a magic sigil, consume a djinn… it’s a whole thing. But ultimately it all leads to a climactic end scene in which the Avatar raises a horn retrieved from the Tomb of Praecor Loth and blows it to shatter a dome of blackrock.

If you happen to find this clue on your first playthrough, it’s helpful exposition.
But that’s the end of this game, right? How can we possibly peer into the orb again?
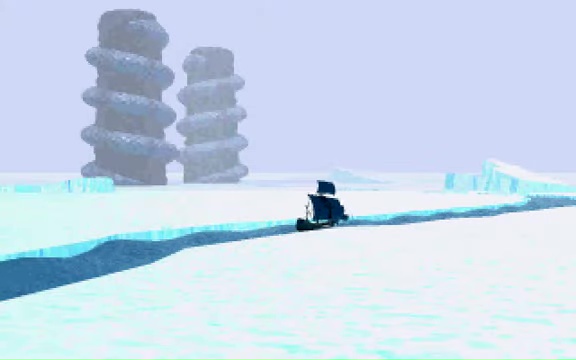
You see yourself sailing through majestic pillars cropping up out of the sea, on a voyage of discovery.
What’s being described there is the opening scene from the next game in the series, the as-yet-unreleased Ultima VII Part 2: Serpent Isle!

This vision is a teaser of what’s to come. That’s just… magical, for both the character and the player.
The character uses fortune-telling magic to see their future, but the player is also seeing their future: if they’re playing Ultima Underworld II at or close to its release date, or they’re playing through the games in chronological order, they’re in a literal sense being shown what comes next in their life. That’s really cool.12
Let’s look again:
You see the obscure form of an old and dear friend, as he sacrifices his life for the good of all.
Some time after the party arrives on Serpent Isle, the Avatar’s companions are possessed by the Banes of Chaos and go on a murderous rampage. Later, there’s a ritual that will save the world, but at the cost of the death of one of the heroes. The Avatar is willing to make the ultimate sacrifice, but in the end Sir Dupre takes his place, unwilling to live within himself after seeing the carnage he has wrought.

At the end of Serpent Isle, the Avatar is plucked out of space and time and deposited into Pagan, The Guardian’s home base. The plot of Ultima VIII and Ultima IX revolve around the Avatar working to return to a radically-changed Britannia, attempting to fight The Guardian and bring to an end the Age of Armageddon, and ultimately merging and become one with Him before vanishing completely from the world.

Which is why it’s perhaps quite fitting that if the Avatar in Underworld II looks into the orb one final time, they’re told…
You see nothing.
That’s it. That’s the end.
The end of the vision, certainly, but also: a vision of the end.
Depending on how you count the Ultima games13, this is the 13th of 17 in the series. We’re approaching the final chapter, and this Easter egg foreshadows that finale.
I feel hugely privileged that I got to experience it “organically”, by accident, as its authors presumably intended, back in 1993. But it also makes me happy to be able to share the story of it with you14.
If you haven’t seen it yet, you might enjoy watching the vlog version of this post, through which my enthusiasm for the topic might be more-palpable.
Footnotes
1 I’ve doubtless mentioned Ultima Underworld II before: for example both it and Ultima VII, as well as NetHack (mentioned elsewhere in this post) made it into my 2007 list of top 10 computer games that stole my life.
2 The release was delayed owing to testing revealing just too-many bugs, the penultimate of which was squashed on 18 December leaving just one more that the team couldn’t reproduce until the New Year
3 It suffered perhaps for the time of year it was released, but perhaps also for the fact that 1993 was a big year for video games and it was competing with The 7th Guest, Star Wars: Rebel Assault, Return to Zork , Myst, Disney’s Aladdin and, of course – later in the year – Doom.
4 Director/designer Paul Neurath apparently sang the praises of his team for improving texture mapping and viewport size constraints, and he’s right: they’re a huge improvement on Underworld I‘s. Neurath would later go on create the crowdfunded “spiritual successor” Underworld Ascendant, which was critically panned, which just goes to show that sometimes it’s better to get a tight team together and make it “until it’s done” than to put your half-baked idea on Kickstarter and hope you can work it out what you’re making before the money runs out.
5 Like Wolfenstein, the engine uses a mixture of software-rendered 3D (for walls and furniture) overlaid with traditionally-produced sprites (for characters and items).
6 All executed over a year before the release of the very first Elder Scrolls game. Just sayin’.
7 That king of emergent gameplay NetHack was showcasing emergent gameplay in a fantasy roleplaying game way back in the 1980s!
8 An interesting quirk of the game was that if you turned the graphics settings down to their lowest, secret doors would become just as visible as regular doors. If you’re sure there is one but you can’t quite find it, tweaking your graphics settings is much easier than casting a spell!
9 Do you like the “in the style of Underworld II” scrolls I’ve used in this post? I’ve made available the source code you need if you want to use them yourself.
10 Ultima IV is my personal favourite Ultima game, but I see the argument of people who claim that Ultima VII is the best of the series.
11 The Time Lord turns up throughout the game series. Way back in Ultima III, he appears in the Dungeon of Time where he provides a clue essential to defeating Exodus, and he appears or is referenced in most games from Ultima VII onwards. He doesn’t seem to appear in Ultima IV through Ultima VI, except… in Ultima IX, which wouldn’t be released until six years after Underworld II, it’s revealed that the Time Lord is the true identity of the seer Hawkwind… who provided the same kind of exposition and guidance in Ultima IV!
12 How did the Underworld II team know with such certainty what was being planned for Serpent Isle? At some point in 1992 project director Jeff George left Origin Studios and was replaced by lead designer Bill Armintrout, and the role of producer was assigned to… Warren Spector again! For some time, Spector was involved with both projects, providing an easy conduit for inter-team leaks.
13 How you count Ultima games and what specifically should be counted is a source of controversy in fan circles.
14 I’m sure many people reading this will have heard me talk about this particular Easter egg in-person before, over the last couple of decades. Some of you might even have heard me threaten to write a blog post about it, someday. Well: now I have. Tada! It only took me thirty years after experiencing it to write about it here, which is still faster than some things I’ve blogged about!